Cara membuat kotak html di postingan blog dengan mudah
Cara membuat kotak html di postingan blog agar lebih rapi. di sini saya akn membagikan kode-kode script yang bermacam-macam agar tampilan postingan kalian menjadi lebih bagus dan rapi.
cara sangat mudah silahkan ikuti cara dibawah ini.. kode script nya ada di bawah yaa...
Cara membuat kotak html di postingan blog
langkah Pertama | Silahkan buka postingan baru yang ingin Anda pasang kotak didalam postingannya, selanjutnya ketikan text pada posisi "Compose" lihat gambar dibawah ini.
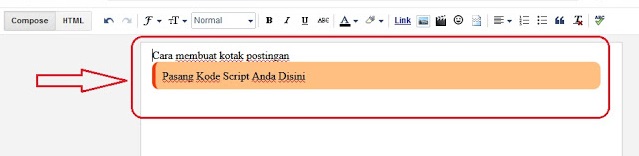
langkah Kedua | Selanjutnya copy salah satu kode script diatas sesuai keinginan Anda, kemudian letakan kode script tepat dibawah text yang Anda tulis tadi, dan harus dalam posisi edit "HTML". Untuk lebih jelasnya lihat contoh gambar dibawah ini.
Langkah Ketiga | Setelah Anda memasang kode script untuk kotaknya, selanjutnya silahkan Anda isikan kode script atau informasi lain yang di inginkan.
Mudah bukan?, Sekian dulu uraian dari saya dalam pembahasan mengenaiCara membuat kotak html di postingan blog dengan mudah, semoga pembahasannya ini bisa bermanfaat dan selamat mencoba
silahkan pakai macam-macam kode script di bawah ini :
1. Style Minimalis
<div style="border: 1px solid #444; padding: 10px; background-color: #eaeaea; text-align: left;">Pasang Kode Script Anda Di Sini</div>
2. Style Left Border
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #FEBF80; border-left: 5px solid #FF3300; border-radius: 10px; padding: 10px; t-align: left;">Pasang Kode Script Anda Disini</div>
3. Style Dotted
4. Style Double
5. Style Dashed
6. Style Scroll
Sekian Terimakasih sudah berkunjung. semoga bermanfaat.
<div style="background-color: #d580fe; border: 2px #1b1a76 dotted; padding: 10px; text-align: left;">Pasang Kode Script Anda Disini</div>
4. Style Double
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #6fa8dc; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">Pasang Kode Script Anda Disini</div>
5. Style Dashed
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ffe599; border-radius: 10px; border: 2px dashed
#aaa; padding: 10px; t-align: left;">Pasang Kode Script Anda Disini</div>
#aaa; padding: 10px; t-align: left;">Pasang Kode Script Anda Disini</div>
6. Style Scroll
<div style="background-color: #82cafa; border: 2px #006400 solid; height: 50px; overflow: auto; padding: 10px; text-align: left; width: 300px;">Pasang
Kode Script Anda Disini</div>
Kode Script Anda Disini</div>
Sekian Terimakasih sudah berkunjung. semoga bermanfaat.